Добавляем новый слой, над фоном.

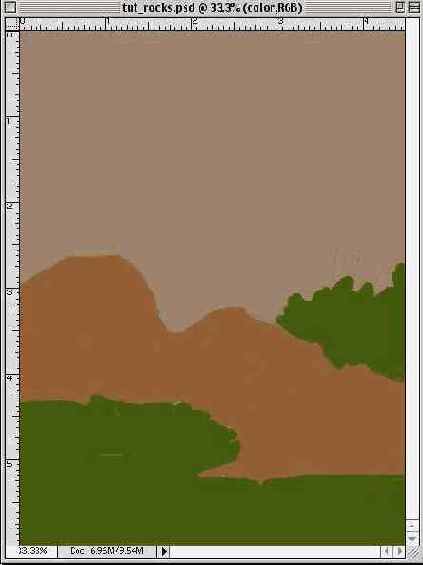
В нашем примере я использовал приглушенные, средние цвета для скал и листвы. Но в природе все не такое правильное и единообразное, поэтому стоит поэкспериментировать с разными цветами, чтобы отобразить разницу в освещении.
